皆さんはどのようにしてブログを書いていますか??
特にはてなブログの方はどのようにして見出しを設定していますか??
どのようにしてラインを引いたり、ボックスの枠を記事で設定していますか??
ブログの書き方は人それぞれで、まさに千差万別かと思います。
ちなみに私のスタイルは
「PCでなるべくマウス操作をしないで記事を完成させたい!!」
です。
画像の指定など仕方なくマウス操作を行うことはありますが、なるべくPCのキーボードのみで記事の大部分を完成させるために
Windowsの「単語登録」をフル活用しているよ!!という話をします。
Windowsの「単語登録」の機能について
Windowsを使用している方であれば大体の方がご存知かと思いますが、念のため機能のおさらいをしておきたいと思います。
簡単に言うと、
普段よく使う言葉や文章をパソコンに登録し、簡単に呼び出せるようにしよう!!
というものです。
例えば仕事のメールで下記の定型文を頻繁に使っていたとします。
「平素より大変お世話になっております。はてなブログ株式会社の薬ザリと申します。」
毎回毎回この文章を1から入力しても良いのですが、正直効率が悪いです。
そんな時、この文章を単語登録の機能を使ってPCに登録し、「へい」と入力してスペースキーを押すと一気に「平素より大変お世話になっております。はてなブログ株式会社の薬ザリと申します。」と変換できるようになったらどうでしょうか??
一気に入力文字数が減少し、入力時間の短縮や誤字脱字防止にも一役買ってくれます。
この機能をHTMLに応用させよう!!
というのが今回の本題です。
ちなみに、Windows10での辞書登録の仕方は下記のページでよくまとまっていましたのでリンクを貼り付けておきます。
登録の仕方がいまいち分からない、という方は1度目を通してみて下さい。
「単語登録」をする前に、現状をお伝えします
そもそも、はてなブログでラインを引いたりボックスで文章を囲んだりするカスタマイズは
デザインCSSに所定のCSSを入力
→記事の文章中に所定のHTMLを入力
→指定したデザインを文章に呼び出す
という一連の流れがあります。
今から説明する内容は
「CSSを既に設定済みであり、記事にHTMLを入力すれば指定したデザインを文章に呼び出すことが出来るように設定されている」
という前提のもとでお話をしていきたいと思います。
もしカスタマイズの設定が済んでいない、今からやろうと思っている方はこちらの記事が参考になるかもしれません。
www.yakuzari.work
実際の記事作成場面
言葉で説明できない(ただの説明下手??)ので、実際の記事作成画面と実際の記事をまずは見比べてみたいと思います。
ためしにラインをひいています
ためしにボックスで囲んでいます
今、上にラインを引いた文章とボックスで囲んだ文章を説明のために作ってみました。
それでは、この部分の実際の編集画面はというと、こちらです↓

ラインが引かれている文章の前に「<span class="blue_line">」が記載されており、文章の後に「</span>」と記載されています。
※黄色いラインなのにblueと書いてあるのは…目をつぶってください。最初の設定でミスってしまったためおかしいことになっていますが、デザインには影響がないのでこのままにしています
ボックスで囲まれている文章の前に「<div class="box5"><p>」が記載されており、文章の後に「</p></div>」と記載されています。
※便宜上、<(半角)→<(全角)、>(半角)→>(全角)で記載しています。
そうなんです!!
私のやり方ですと、ラインを引いたりボックスで囲むためにこのようなHTML(もはや暗号…)を記載しなければなりません。
毎回こんな暗号を入力するのは面倒だな、、そもそも覚えられないし、、PCのメモ帳などに保存してコピペするのも面倒だし、、
と考えたときにたどり着いたのが、
そう!!
単語登録なのです。
「単語登録」でHTMLを登録してみよう
先ほどお示ししたHTML(もはや暗号)をPCに登録して、そのHTMLを簡単に呼び出せるように設定してみます。
「単語登録」を駆使してラインを引く
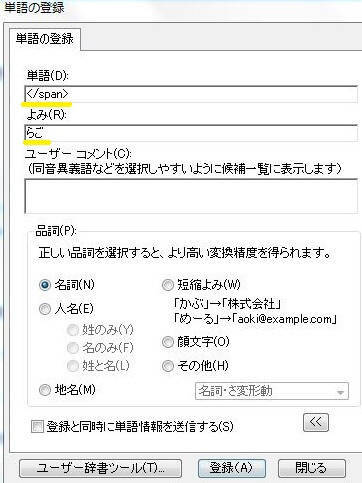
実際の登録画面がこちら↓


「単語」の欄にHTML(暗号)を記入します。
そして「読み」に単語をよびだすための文字を記入します。
この場合ですと、「らまえ」と入力してスペースキー(もしくは変換)を押すと<span class="blue_line">と出てきて、「らご」と入力して変換すると</span>と出てきます。
ちなみに「らまえ」とはラインを引きたい文章の前に入力する、「らご」はラインを引きたい文章の後に入力することから設定しました。
ためしにラインをひいています
設定した後ですと、このラインを引くためには
「らまえ」と入力して1度変換
→「ためしにラインをひいています」と通常に入力
→「らご」と入力して変換
→完成
となるため、1度もマウスを使わずに完成させることができます。
ワンクリックでカスタマイズを呼び出すツールやプラグインもあるようですが、どれもマウス作業が発生します。
しかし今回ご紹介した方法で慣れると、明らかに単語登録した方が早いです。
「単語登録」を駆使して見出しタグを指定する
ラインを引くことよりも実は便利に感じていることがあります。
それは、見出しタグの指定です。
はてなブログの見出しタグは、デフォルトではh3からしか指定できません。
もしh2から指定したい場合は一工夫必要になります。
一工夫にはいろいろ方法があるようですが、私はHTMLで済ませています。
h2に指定したい文章を
<h2>h2に指定したい文章</h2>のように囲むことでh2タグとして指定することが出来ます。
ですので、「えいち2」と入力してスペースキーを押すと一気に「<h2></h2>」と変換できるように単語登録をして簡単に指定できるようにしています。
同様にh3、h4も「えいち3」「えいち4」と入力することで変換できるように設定済みです。
単語登録を活用してHTMLの入力を簡便化する~まとめ~
あくまで私のスタイルとして
「キーボードで操作だけで記事を完結させたい」
というのがベースにあるので単語登録機能で万々歳ですが、マウスの操作でも一向に構わないという方は今回紹介したカスタマイズ(?)は不要かと思います。
しかし、ブログの記事を書いていると自然とタイピング能力がアップしてくると思います。
慣れてくるとマウス作業を減らすことが出来るのでだいぶ作業がはかどりますよ!
ある程度タイピングが早くなってきた、もしくは元々早いと自分で感じている方は一度お試しあれ!!