
先日、思い立って記事の大部分のアイキャッチ画像を変更しました。
記事の顔とも言えるアイキャッチ画像を疎かにするわけではありませんが、本心としてはアイキャッチ画像作成に時間をかけるのであれば、記事を書くことに時間を使いたいと僕は考えていました。ですので、記事内で使用した写真(自分がスマホ等で撮った写真)をそのままアイキャッチ画像に使ったり、プロフィールで使用しているザリガニのイラストを使いまわしたり、なるべく手をかけないで設定をしていました。
しかし、ある時ふと思い立ってしまいました。
「アイキャッチ画像をちゃんと設定しよう!」
と。
最初はひとつのアイキャッチ画像を作成するのに10分程度かかっていたのですが、少し慣れてくると数分で作成できるようになりました。僕なりのアイキャッチ画像の作り方を今回はご紹介します。
アイキャッチ画像作成に使用させてもらうサイト
2つほどサイトを紹介させていただきます。どちらも基本無料で使用できます(有料にすることも可能ですが、今のところメリットがないため無料の範囲で使用させていただいています)。
Canva
簡単なアカウント作成が必要ですが、基本無料で使用できます。使いたい写真や素材、機能に応じての有料サービスもありますが、僕は無料での使用で何も不満はありません。
アイキャッチ画像チェッカー
こちらは完全に無料で使用できます。
何が出来るかというと、Canvaで作成した画像を仮にアイキャッチ画像に設定した際に、Facebookやtwitter、はてなブログでの記事一覧(はてな上でのアイキャッチ画像)でどのように表示されるかを一気に確認することが出来る素晴らしいサービスです。
※ちなみにCanvaと関係はないため、どのような画像でもどのように表示されるかをチェックすることができます。
アイキャッチ画像サイズチェッカー|TwitterやFacebookのOGP表示を確認
実際のアイキャッチ画像の作り方
実際のこの記事のアイキャッチ画像が作られていく過程を紹介しながら説明したいと思います(ここで紹介するやり方以外にも作成方法はあるかと思います。あくまで僕の方法を紹介します)。
Canvaにて
① 「デザインを作成」をクリック

② 「カスタムサイズ」をクリックし、幅「760px」、高さ「428px」を入力したら「新しいデザインを作成」をクリック

※ここの数字は正直お好みかと思いますが、何かと16:9で作成しておいた方が後々使い勝手が良いためにこの数字で設定にしています。ちなみに当記事の一番上にある画像もこのCanvaで760x428で作成した画像です。
④ 真っ白のキャンパスに、Power pointの如く画像や文字を挿入していく

普段からPower pointを使用している人であれば何も問題ないと思います。
左側のメニューバー(?)よりもしお気に入りの「テンプレート」があればそちらを選んで細部を変更するでも良いですし、もしなければ「素材」を選んでそこからお気に入りの写真や図形を選ぶことができます。試しに、当記事のアイキャッチ画像を作成する過程を紹介します。
4-1 「素材」から写真を選び、サイズを調節する

4-2 「テキスト」の「テキストボックスの追加」を選んで、挿入したい文章を入力し、文字サイズや文字色を選ぶ

4-3 「素材」からグラフィックを選び、サイズを調節する

※文字の上にグラフィックが被さってしまったら、対象のグラフィックを選択して画面右上の「配置」の「背面へ」ボタンを押してみましょう。そうすることで、グラフィックの上に文字が表示されるようになると思います。
4-4 テキストが画像の中央になるように位置を合わせる

⑤ 画像が出来上がったら、画面右上の「↓」マークを押して端末にダウンロード
⑥ 終わり
如何に早くアイキャッチ画像を作れるかは④の過程でどれくらい早く作成できるかにかかってきます。普段Power pointを使用しない方では慣れるのに時間がかかるかもしれませんが、自ずとスムーズに出来るようになるのではないかと思います。
アイキャッチ画像チェッカーについて
それではアイキャッチ画像に設定したい画像を作成し終わりましたので、実際に設定したらどのように見えるのかを「アイキャッチ画像チェッカー」でチェックしてみたいと思います。
① アイキャッチ画像チェッカーにアクセスし、トップページの画面中央にある「+画像を選択」をクリック
② アイキャッチ画像に設定したい画像を選択
以上!!
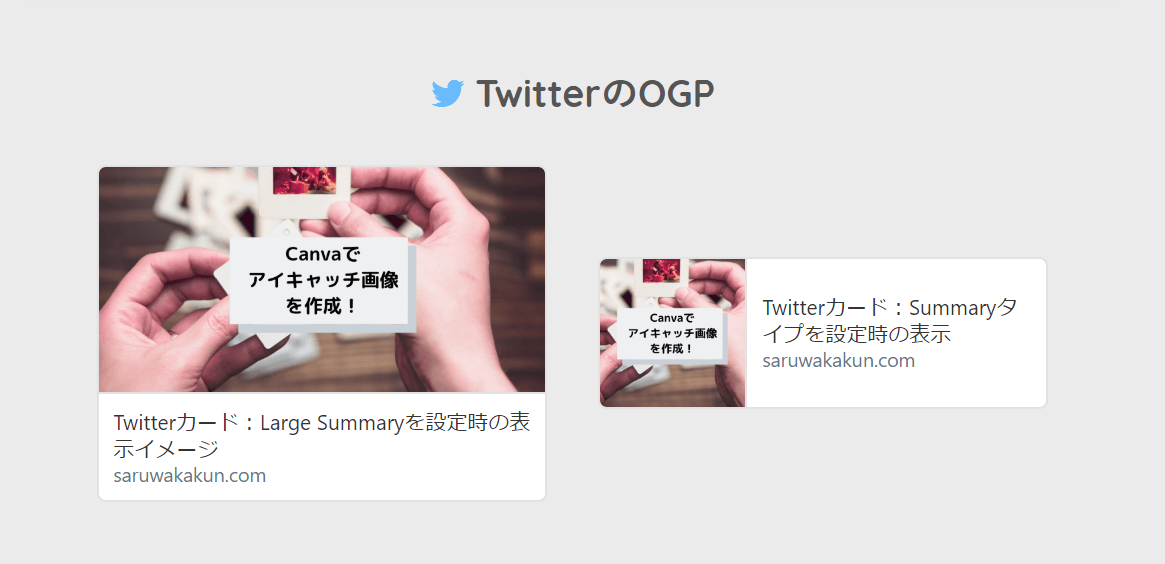
②の作業で画像を選択した後「アイキャッチ画像サイズチェッカー」のページを下にスクロールしていくと、「Twitter」「Facebook」「はてなブックマーク」「はてなブログ」でどのように表示されるかが一目瞭然!!


すごく簡便で、すごく便利です。
実際にチェックしてみると分かるのですが、はてなブログのアイキャッチ画像は正方形となっており、画面の中央部が切り取られる形で設定されます。ですので、Canvaの4-4で書きましたが、文字は中央に配置することをおススメします。
アイキャッチ画像をチェックしてみて、もし理想通りではなかったら
作り直すのみです(笑)ですが、チェックをしてみて理想通りにいかなかったと感じるのは、おそらく文字サイズかと思います。文字を中央に配置することを考えすぎて文字を小さくして挿入すると、アイキャッチ画像にした時に文字が読めなくなることがたまにあります。ですので、アイキャッチ画像に入れる文字数は少なめにして、一文字一文字のサイズを大きくすると良いと思います。
canvaについて追加情報
今まではホームページ上での操作等について書いてきましたが、実はスマホのアプリもあります。Android、iOSともに公開されているため、出先でちょちょっとアイキャッチ画像を作成するということが可能になりそうです。
今回はCanvaの話を書きましたが、実はパワーポイントでも代用できるかもよ?っていう記事も書きましたのでご参考まで↓↓
www.yakuzari.work