
どうも、薬ザリ(yakuzari)です!
頑張って過去の記事をリライトした際に、リライトした日付も表示出来たら良いのに!!
と考えていたところ、下記の記事を参考に自動表示できるように当ブログでは設定を行っておりました。
kurokinomizuiwa.hatenablog.com
がしかし、ある時から表示が変になっていることに気が付きました。
どのように変になっているのかということと、その現象の対処方法を見つけることが出来ましたのでまとめました。
更新日時の表示がどのように変になっていたのか
まずはどんな感じで変になっていたのかを把握しないとですね。

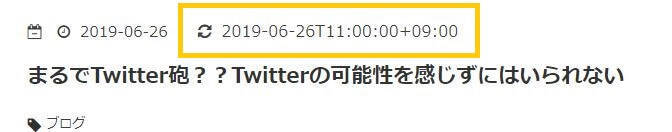
こんな感じです。
どうでしょうか?確かにリライトした日にちは分かるのですが、上の画像で言うところの「T11:00:00+9:00」の意味が全く分かりません!と言うか正直邪魔です。最初設定したころには全く問題なかったのですが、ある日突然「T11:00:00+9:00」の部分が追記されるようになってしまいました。
※更新日時を自動表記させるために参考にさせてもらったと紹介させていただいた上記のリンク先のブログ「黒木ノ水岩」でも同様の現象が起きているようです(当記事作成時点)。
更新日時の表示が変になっている時の対処方法
さて、ここからが本題です。
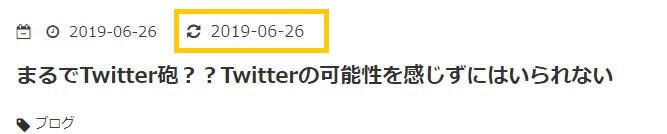
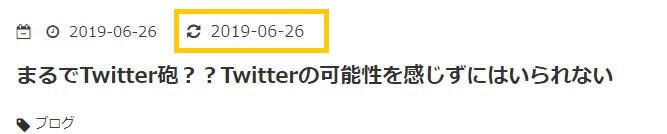
今回の完成形はこちらです↓

「T11.00.00+9:00」の部分を無くし、リライトされた日にちだけ表示出来るようにしたいと思います。
尚、今回紹介する方法は下記の記事を大変参考にさせて頂きました(と言うかコピーです)。
実際の方法
先ほども紹介した【はてなブログ】記事の更新日時を表示させる方法! - 黒木ノ水岩を参考に更新日時の自動表記を設定すると、「デザイン」→「カスタマイズ」→「記事下」の中に下記のコードが存在すると思います。
function appendLastmod(lastmod) {
', {'class': 'lastmod'});
var $container = $('
$container.append($('', {'class': 'date-year'}).text(lastmod.split('-')[0]));
$container.append($('', {'class': 'hyphen'}).text('-'));
$container.append($('', {'class': 'date-month'}).text(lastmod.split('-')[1]));
$container.append($('', {'class': 'hyphen'}).text('-'));
$container.append($('', {'class': 'date-day'}).text(lastmod.split('-')[2]));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
このコードをごっそり下のコードに書き換えてあげるだけで…
function appendLastmod(lastmod) {
', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
var $container = $('
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
終了です!!
たったこれだけで

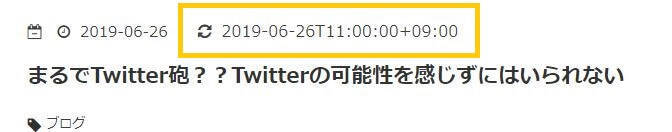
が、

へ改善されます。
更新日時の表示が変になっている時の対処方法まとめ
実際に対処してみて、意外と単純な作業で拍子抜けしたというのが率直な感想です。
しかし、現に僕が読者登録しているブログにも「T11.00.00+9:00」のような意味不明な時間が表示されてしまっているままのブログがあるのも事実です。もしこの記事を目にしてくれていれば、是非参考にしてみて下さい。
↓はてなブログのカスタマイズ関係の記事紹介↓
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work