
はてなブログのテーマ変更って大変ですよね。
ある時私は、人気テーマの一つである「Minimalism」へテーマ変更を行いました!
実際に行ったカスタマイズなどを自分の備忘録も兼ねて書き連ねておこうと思います。
ブログは記事の内容が一番!と言われていますが、もちろんブログ自体のデザインも大事です!!
これからはてなブログのデザインを変更しようかな?Minimalismにしようかな?と考えている方は是非ご覧ください。
※「コードを表示する」もしくは「表示する」ボタンを押してもらうと実際に私が使用しているコードと同一内容のものを表示することが出来ます。コピペしてもらって構いません。
※現在絶賛リライト中なので、全てのコードを表示することが出来ていません。リライトが全て終わるまでもう少々お待ちください。
- なぜはてなブログのテーマを「Minimalism」へ変更??
- 「Minimalism」などのはてなブログのテーマを決める上で大事な事
- はてなブログのテーマの変更先は「Minimalism」に決定
- はてなブログ「Minimalism」カスタマイズ集
- Minimalismカスタマイズのまとめ
なぜはてなブログのテーマを「Minimalism」へ変更??
元々は公式テーマの「Aero」を使用していましたが、レスポンシブデザインではないこと、記事の横幅を拡げたかったけどなかなかできなかったこと、などの理由で新しいテーマを探していました。
1度テーマを変更して、気に入らなかったらまた変更して…と時間を無駄に過ごすことは回避するためにも、まずは新しいテーマに求めることを明確にしておきましょう。
「Minimalism」などのはてなブログのテーマを決める上で大事な事
誰しもがブログを立ち上げてテーマを決めることかと思いますが、そこでいくつかポイントがありそうなので紹介します。
レスポンシブデザインを選ぶこと!!
これに尽きます!
レスポンシブにしていればデザインの設定はPCのみの設定で可能ですが、レスポンシブ非対応ですとPC・スマホそれぞれのデザインを設定しなければなりません。
面倒くさがりの私からするとこれはいただけませんでした。
デザイン変更は大変…
デザインの変更はいつでも可能です(やる気と時間があれば(笑))。
しかし、今までCSSで設定していたことが白紙に戻るため、元のCSSで必要な部分をコピペするだけでも大変です。
人気のテーマを選ぶ
CSS等の知識がない人は、これは大変重要です!
ちなみに私には全く知識がありません。
そんな中で最初設定していた「Aero」のカスタマイズにはすごく手間取りました。理由は、
「Aero」のカスタマイズ情報がほとんどなかったから
です。
もちろん他のデザインでのカスタマイズを参考にすることも可能ですが、中にはデザインの関係からかうまく設定できないカスタマイズも多々ありました。
自分好みのデザインにする
これは当たり前と言えば当たり前ですね!!
自分が好きなテーマであれば、ブログを書く意欲にもつながりそうです。
実際にデザインを変更出来て、清々しく書くことが出来ています!
はてなブログのテーマの変更先は「Minimalism」に決定
上で紹介したテーマを決める上で大事なことを踏まえ、今回私は「Minimalism」に決めました。
はてなブログを使用している方であればほとんどの方が知っているであろう「Minimalism」!!
人気度も抜群で、はてなブログのテーマストアで人気No1です。
人気No1ということもあり、カスタマイズ情報も多々出てきます!!これであれば私でもなんとか使いこなせるのではないかということで「Minimalism」にしました。
はてなブログ「Minimalism」カスタマイズ集
それでは私が行ったカスタマイズを列挙していきます。
参考になるものがあれば、幸いです。
ここから下はデザイン変更について行ったことを羅列しますが、もしデザイン変更・CSSの追加や修正を考えている方がいらっしゃいましたら、必ずCSS等のバックアップを取っておくことをおススメします。デザイン変更中に思わぬ操作でデザインが崩れてしまう可能性もありますので、慎重に行ってください。
ナビゲーションメニュー
まずは「Minimalism」配布サイトに記載の通り、デザイン→ヘッダ→タイトル下に指定されたCSSをコピペします。
上記のコードをコピーする際はURLと記載されているところに自分の該当のURL(HOMEやカテゴリ等)を、デフォルトでHOME・ABOUT・TIPS等と記載されているところを自分が表示させたいタイトル(カテゴリ名等)に変更が必要です。
その他メニュー毎にデフォルトでアイコンが表示されていますが、変更することができます。
変更するには「FontAwesome」というものを使用します。
この「FontAwesome」の使用方法は下の記事が大変参考になります。
このページで紹介されている「CDNを使う」という方法で僕は変更しました。
レスポンシブ
まずはこれです!このために変更したと言っても過言ではない「レスポンシブ」!

操作は簡単で、上の図のように「ブログの概要」→「デザイン」で表示されるスマホのようなマークを押すと、レスポンシブにするためにチェックを入れるところがあります。ただ、ここにチェックを入れるのみです。これでとりあえず「レスポンシブ」になりました。
文字の大きさ
Minimalismに変更して最初に思ったことは
「字が小さい!!」
なんとかして大きくしたいと思い、下記のサイトを参考にさせて頂きました。
ダッシュボード→デザイン→カスタマイズ(スパナマーク)→デザインCSSに下記のコードをコピペしましょう!
参考までに、このブログは16pxで設定していますが、もっと大きい方が良いという方は17、18に書き換えてみましょう!
本文の文字色を変更する
Minimalismのブログってどこか見づらいところがありました。
それは記事の本文の文字色でした!
デフォルトの文字色は「#3f3f3f」です。
この「#3f3f3f」は少しグレーがかった黒のようで、好みの問題かもしれませんが私はもっと濃い黒にしたいということで「#222222」に設定しました。
※当ブログは「#222222」で設定済みです。
個人的には真っ黒でも良いのですが、背景が白/文字が真っ黒(#000000)だと見づらいと感じる人も多いとのことで、「#222222」で落ち着いています。
ヘッダ
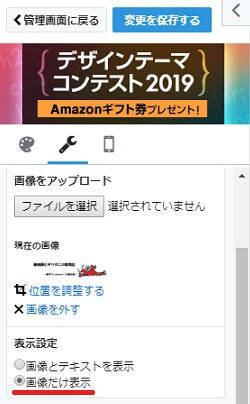
ここはMinimalismだからというわけではありませんが、以前からなんとなく作成していた画像を張り付けてみました。

画像自体にタイトルを入れているため、表示設定は「画像だけ表示」としました。
デフォルトの設定ですと、ヘッダ画像の上下の余白部分が広いと感じたため下のコードをデザインCSSに挿入します。
上のコードを挿入した時点でPC画面は問題なかったのですが、スマホでブログを確認してみるとこんなことになっていました。

ヘッダが見切れてる!!
これはレスポンシブ故に起こることで、しっかりと調整してあげる必要があります。
こちらのコードを挿入してあげることで、

と改善!!自分の理想通りになりました!
ヘッダに関して参考にさせてもらった記事↓
blog.minimal-green.com
yuzumochi.com
見出しデザイン
次は本文のカスタマイズです。以前の記事でも書きましたが、僕は自分で敢えてh2から設定しており、便宜的にh4まで使用しています。
そのため、h2・h3・h4それぞれのデザインを設定する必要がありました。ここの作業は、以前も行ったことがあったためスムーズに出来ました。
下記のページより好きなデザインを選び、その好きなデザインのCSSをコピペするのみです!
本文中のマーカー
以前より本文中にマーカーを使用していました。
→こんな感じ!
これを設定するためには下記のページを参考にさせていただいていました。
CSSの中に記載されている%や色(#●●●)を適宜変更することで、自分好みのラインを作成することが出来ます。
色のカラーコードについては下記のページをいつも参考にさせていただいています。
本文中のボックス
以前より本文中にボックスを使用していました。
こんな感じ!
これを設定するためには下記のページを参考にさせていただいていました。
saruwakakun.com
ラインと同様、色を適宜変更することで自分好みのものにカスタマイズできます。
記事の上へ戻る、HOMEへ戻るボタン
今このページの右下に↑マークとHOMEマークの2種類が表示されているかと思います。↑マークを押すと記事の一番上に、HOMEマークを押すとブログのトップページに飛ぶようになっています。
この機能は絶対に付けたいと思っており、調べたところこちらのページが大変参考になりました。
「はてなコード用」と親切にもはてなブログ用のコードまで公開してくれています。記載の通りの手順で問題なく導入できました。
記事の更新日を記載
デフォルトですとブログの記事を書いた日だけ表示されていますが、情報を新しくしたり、ページを読みやすくするために記事をリライトすることがあるかと思います。そんな時、手作業で更新日を書いてもよいのですが、何せ手間になりますので自動で表示させたいと思い下記のサイトを参考にさせていただきました。
kurokinomizuiwa.hatenablog.com
これでリライトした日付が記載されるようになるので、記事の内容が最新かどうかを一目で確認できるようになりました。
※こちらの方法で設定すると、更新日時の表記がおかしくなることがあります。その際の対処方法は別記事でまとめていますので参考にしてください。
目次
Minimalismではカスタマイズしなくても目次を表示させることが出来ますが、なんとなく自分用にカスタマイズしてみました。
参考にさせていただいた記事はこちらです↓
カスタマイズの目標としては、
①目次を常に表示させるわけではなく「表示」というボタンを押して初めて目次の一覧が表示されるようにする。
②目次の背景色を変える
です。なんとか思い通りになったので、別ページにまとめてみました。興味がある方は見てみて下さい。
サイトマップ
サイトマップと言うとGoogle search consoleに送信するサイトマップのこと?
と思う方もいらっしゃるかもしれませんが、ここで言うサイトマップは訪問者様のサイトマップです。
「薬剤師とザリガニの奮闘記」のサイトマップ - 薬剤師とザリガニの奮闘記
このリンクをナビゲーションマップに入れることで、ブログ内の記事を探してもらいやすくするようにしています。
訪問者の方に有効活用していただいているかは不透明ですが、少なくても内部リンク対策になったりするのかな?と思っています。
サイトマップのページは固定ページで作成しています。
作成の様子はこちらの記事でまとめていますのでご覧ください。
本文の一部を隠す
「表示する」というボタンを押すことで本文の一部を表示させてみました。
試しに下記の「表示する」ボタンを押してみて下さい。
こんな感じです。
「Minimalism」だからというカスタマイズではありませんが、設定は簡単!
詳細は別記事で紹介していますので、ご興味ある方はご覧ください。
※ちなみにレスポンシブルに対応していますので、レスポンシブルの設定をしていればPC・スマホともに同様の見え方となります。
Minimalismカスタマイズのまとめ
デザイン変更は結構大がかりな事で躊躇されている方もいらっしゃるかもしれませんが、少なくてもMinimalismであればこの程度で形になるのか、とひとつ参考にしていただければ幸いです。
はてなブログでブログを運営されている方で非公式グループを探している方!
その他はてなブログ関係でお得情報を探されている方!
こちらのページでまとめていますのでお時間ある方は是非読んでみて下さい。
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work