
はてなブログでのブログデザインNo1である「Minimalism」の目次をカスタマイズしてみましたので、備忘録を兼ねて書き留めておこうと思います。
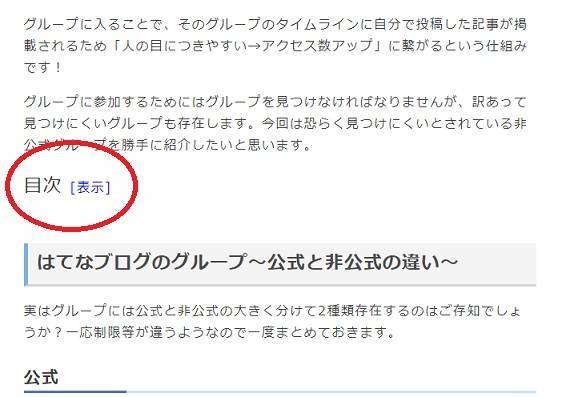
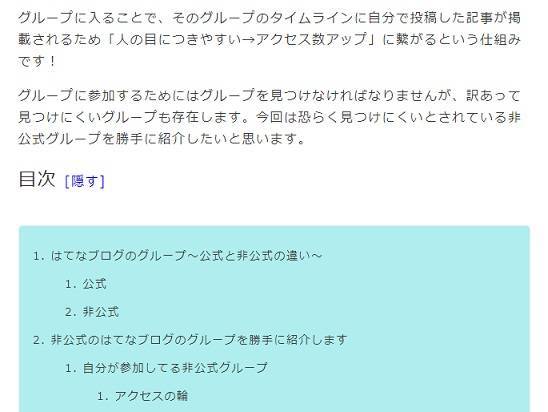
今回のカスタマイズの完成形はこちらです。


ちなみに、今回のカスタマイズは「ゆきひーさん」の下のサイトを参考にさせていただきました。
目次をカスタマイズするのに「デザインCSS」と「フッタ」を編集する
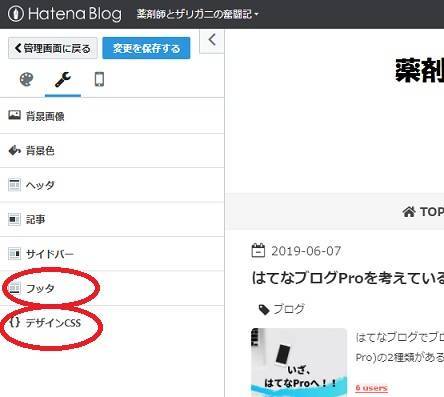
今回のカスタマイズでは、はてなブログではおなじみの「ダッシュボード」→「デザイン」→「カスタマイズ(スパナ風アイコン)」→「デザインCSS」と「フッタ」になります。


少しでもはてなブログをカスタマイズしたことがある人は何も問題ないと思います。 これから紹介するコードをそれぞれコピペするだけで、当ブログと同様の目次カスタマイズが行えるかと思います。コードに詳しいわけではありませんが、背景色の変更方法についても記載してありますので参考にしてみて下さい。
尚、ここからの作業で既に入力されていたCSS等が消えてしまう恐れもあるため、必ずバックアップを取ってから編集するようにしましょう!!
まずは「デザインCSS」を編集する
こちらのコードを「デザインCSS」にコピペしてみましょう。
/*目次カスタマイズ*/
<style tyle=text/css>
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
.table-of-contents ul{
margin-left: 0;
}
.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 5px;
background:#afeeee;/*背景色はここから変更*/
}
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
.table-of-contents{
display: none;
}
.show-area{
display: inline-block;
padding: 10px;
border-radius: 5px;
cursor: pointer;
margin-bottom: 0;
color: blue;
}
</style>
次に「フッタ」を編集する
それでは次は「フッタ」に下記コードをコピペしてみましょう。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
//クリックすると表示される目次
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("[隠す]");
}else{
$Contents.slideUp(400),
$this.text("[表示]")
};
});
});
</script>
目次のカスタマイズの少し解説
上記の2つのコードをコピペすることで、当ブログと全く同じ目次が完成したかと思います。
ですが、さらに自分なりにカスタマイズしてみたいという方もいらっしゃるかと思いますので、僕の分かる範囲でポイントを何点か書いてみたいと思います。
目次を常に表示させておきたい方へ
あくまで僕の個人的意見ですが、他の方のブログを読んでいると「目次が邪魔!!」と思うことが極まれにあります。本文を読む前に「お腹いっぱい」と感じることもあるのでそれは是非避けたいと考えていました。
そこでたどり着いたのが「表示」ボタンと「隠す」ボタンです。
目次を確認したい人は手間ではありますが「表示」ボタンを押してもらえれば良いし、目次は不要と考える人は「表示」ボタンを押さなければスムーズに記事を読んでもらえるかと思います。
しかし、特に隠す必要がない!と考える人もいるかと思いますので、そのような方は上記で紹介したコードの赤いところはごっそり省きましょう!赤い字のコードが「表示」「隠す」を規定しているコードとなります(つまりフッタには何も記載必要なし)。
目次の背景色を変えたい方へ
目次の背景色はかなり悩みました…。 この記事を投稿してからも変更するかもしれません。 ですが、色を変更するのは簡単なので覚えておきましょう。 先ほど「デザインCSS」にコピペしたコードに
「background:#afeeee;/*背景色はここから変更*/」
という1行があります。この「#afeeee」が色を規定しています。この部分を好きな色のカラーコードに変更してあげるだけで様々な色へ変更することが可能です。カラーコードは下記のページが大変参考になります。是非自分が好きな色、自分のブログに最適な色を見つけましょう。
Minimalismの目次カスタマイズのまとめ
いかがでしたでしょうか?
Minimalismはシンプルであるからこそ目次等の細かいところをカスタマイズするだけで、大きく個性を出せると感じています。今回のカスタマイズも皆様の個性を引き出す良いきっかけになればうれしいです。
そのほかこんな記事も書いています↓↓