
皆様、ブログの運営は順調でしょうか?
僕はと言うと…アドセンスが受からずモヤモヤしているところです(笑)
モヤモヤしていることもあり、少しアフィリエイトなんかにも手を出してブログ生活を楽しんでいます。
その中で、ひとつどうしてもデザインを微調整しなければならないことが起きてしまったので書きとめておこうと思います。
ブログのデザインで何が起きたのか??
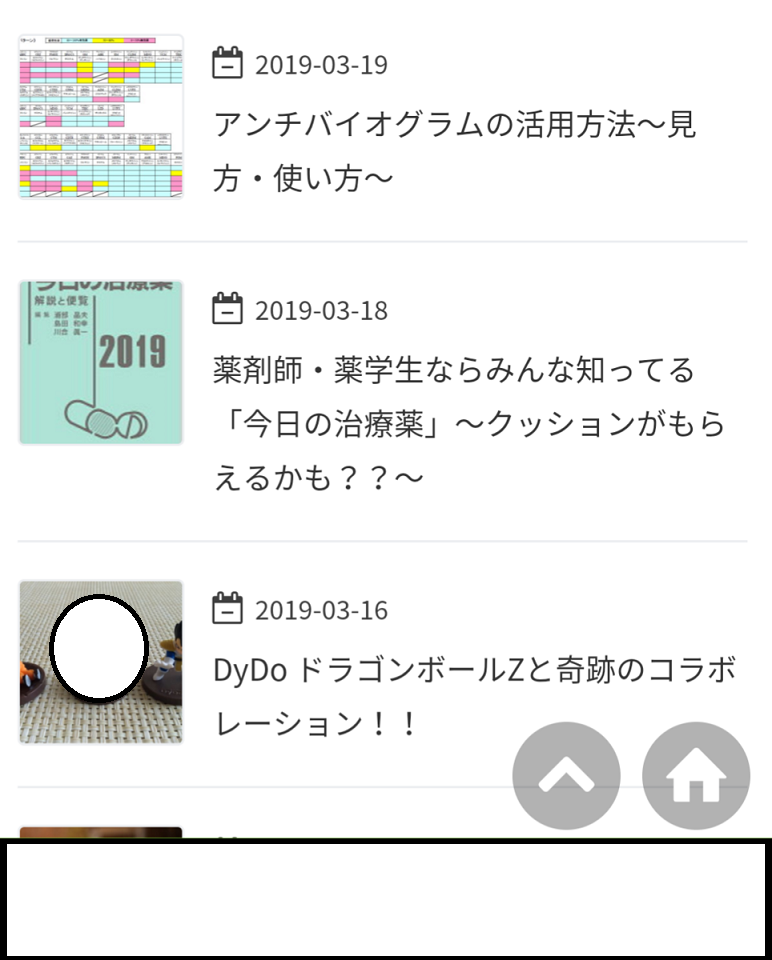
今この画面の右下に↑ボタンとHOMEボタンが見えていると思います。
これはPCでもスマホでも同様に見えるように設定しています。
設定方法はこちら↓
www.yakuzari.work
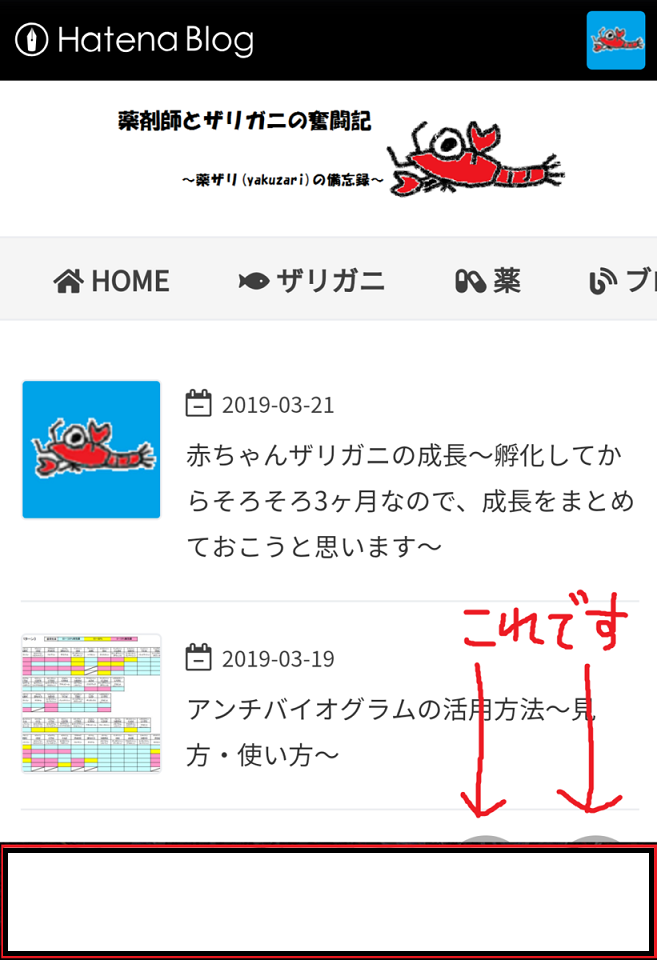
当初はうまく設定できていたのですが、スマホの画面下にある画像を固定で表示させたところ…

と、ボタンの上に画像がダブって表示されてしまい、ボタンが使い物にならなくなってしまいました!!
これは大変!!
このボタンを僕自身すごく重宝しており、このボタンだけは消したくなかったため自力で調べることにしました。今まで基本CSSをいじるのは色だけ(枠の色を変えたり、文字の色を変えたり)だったのですが、なんとかできました!!

ボタンの表示位置をCSSで指定しなおすことで、画像と重複しないように表示することが出来ました。今回はこの修正で培った知恵を皆様と共有したいと思います(そんなこと知ってるよ!という声も聞こえてきそうですが、多めに見てやってください)。
ちなみにここから下の内容はこちらの記事を参考にさせていただいています(実際に微調整を行った際にも大変参考にさせていただきました)。
CSSについて
今回修正するCSSの大元は下記のサイトに記載されているものをコピペさせて頂いています。
ものの見事にコピペのみで導入できたのですが、先ほどのように画像と重複してしまったため、どうにかこのボタンの位置をずらそうと考え奮闘した結果、以下のような変更でなんとか形になりました。
修正前のCSS
.toTop-nav {
position: fixed;
bottom: 10px;
right: 10px;
display: -webkit-flex;
display: flex;
padding: 0;
margin: 0;
z-index: 999; }
.toTop-nav li {
list-style-type: none;
background: rgba(0, 0, 0, 0.3);
border-radius: 50px;
text-align: center; }
.toTop-nav li:first-child {
margin-right: 10px; }
.toTop-nav li a {
display: block;
width: 50px;
height: 50px;
font-size: 30px;
line-height: 50px; }
.toTop-nav li a {
color: #fff;
text-decoration: none; }
.toTop-nav li a:visited {
color: #fff; }
.toTop-nav li a:hover {
color: #fff;
text-decoration: underline; }
.toTop-nav li a:active, .toTop-nav li a:focus {
color: #fff; }
.toTop-nav li a:hover {
text-decoration: none; }
修正後のCSS
.toTop-nav {
position: fixed;
bottom: 60px;
right: 10px;
display: -webkit-flex;
display: flex;
padding: 0;
margin: 0;
z-index: 999; }
.toTop-nav li {
list-style-type: none;
background: rgba(0, 0, 0, 0.3);
border-radius: 50px;
text-align: center; }
.toTop-nav li:first-child {
margin-right: 10px; }
.toTop-nav li a {
display: block;
width: 50px;
height: 50px;
font-size: 30px;
line-height: 50px; }
.toTop-nav li a {
color: #fff;
text-decoration: none; }
.toTop-nav li a:visited {
color: #fff; }
.toTop-nav li a:hover {
color: #fff;
text-decoration: underline; }
.toTop-nav li a:active, .toTop-nav li a:focus {
color: #fff; }
.toTop-nav li a:hover {
text-decoration: none; }
position:fixedが位置を規定している
色の規定はなんとく分かっていました。colorと書いてある後のカラーコードを変えるだけで好きな色に変えられます。しかし、今まで指定したアイコンの位置を気にすることが無かったため、改めて位置を規定してそうな部分を探すためにCSSとにらめっこしていると、ありました!!
「position:fixed」と如何にも場所を指定してそうなところがありました!!
この「position:fixed」を少し調べてみると、なんとなく次のようことが分かりました。
position:fixedとは
まず、CSSでのpositionというのはイメージそのままで、その要素(今回で言うところの↑マーク、HOMEマーク)の位置を決めるプロパティであり、fixedというのは画面の決まったところに固定するといった意味合いを持つようです。
つまりposition:fixedを訳す(?)と
「この要素は画面の決まったところに固定します」
ということになるようです。
となると、次に疑問に思うのは
「決まったところってどこ?」
となります。
それが
bottom: 10px;
right: 10px;
のところになります。
bottom、rightとは
なんとなく想像出来るかもしれませんが、結論から言うと上下左右からの距離を指定するための文字列となります。
上→top
下→bottom
左→left
右→right
よって、
bottom: 10px
→画面の下から10pxという距離に規定
right:10px
→画面の右から10pxという距離に規定
となります。
もし今回のアイコンを画面の左上に表示させたければ(おそらくそのような機会はないと思いますが…)
position:fixed
top:10px
left:10px
と書き換えてあげれば良いかと思います。
敢えて訳す(?)と、
「この要素を画面の上から10px、左から10pxの位置に固定します」
となります。
画面下からの距離を変更するのみで解決
なんとか
position: fixed;
bottom: 10px;
right: 10px;
の意味を理解できたので、あとは自分の思ったところにアイコンが移動するように距離を指定してあげれば良いだけです。
今回の問題は左右は関係ないため、bottomからの距離を変更することにし、試行錯誤を重ねた結果60pxで指定してあげると丁度良い具合に収めることが出来ました!!
【3/27追記】
諸事情により、本日固定の画像を表示させないようにしたので元々の
position: fixed;
bottom: 10px;
right: 10px;
の設定に戻しました。
やっぱりCSSのことも勉強しなくてはいけない
いろいろな方のブログを拝見させていただいていると内容はもちろんですが、最近はデザインにも目がいくようになりました。本当にブログのデザインって無限にあるんだな~と感心させられています。
そんな中で、コピペOKとしてくれている偉大な先人たちのデザインをコピペさせていただいて自分のブログのデザインを変えていくのも良いですが、やはりどこかで自力で解決しなければならないことも出てくるかと思います。
もし同じようなことで悩んでいる方がいらっしゃいましたら何かの参考にしてみて下さい。