
ずっと前からやってみたいことがありました。
それは、はてなブログで「サイトマップ」を作成することです!
「サイトマップ」というと、Google search consoleに送る「/sitemap.xml」のこと?と思う方もいらっしゃるかもしれませんが、僕が作成したいのはブログを訪問してきてもらった方に、どんな記事があるかを簡単に一覧で示すための「サイトマップ」です。
ブログ上で迷子にならないように「パンくずリスト」なるものもあるし、ブログのHOMEページに一覧で表示できるし、なんならグローバルメニューでカテゴリ毎に表示できるからそれでいいのでは?とも思いますが、もっと見やすく、そして目的の記事を早く見つけることが出来るのではないかと思い作ってみました!
今回作成するサイトマップの完成形
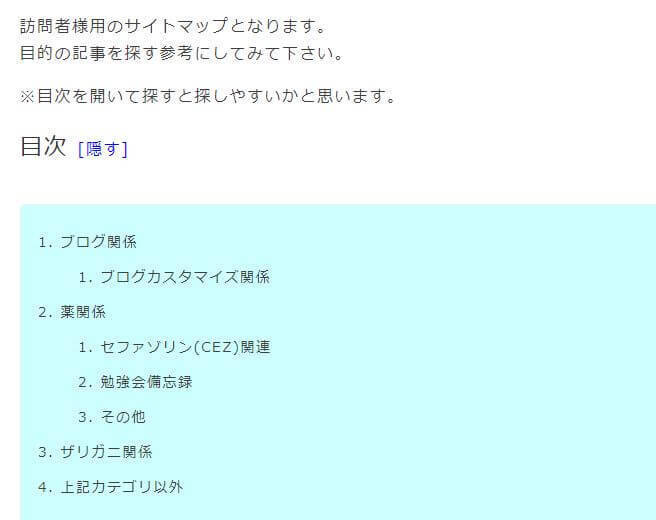
まずは完成形をお見せしたいと思います。
当ページの右上にあるナビゲーションメニューの「サイトマップ」をクリックして見ることもできますが、一応別でリンクを貼っておきます。
ようは当ブログの地図を読者様用に作成しよう!という意図になります。
固定ページでサイトマップを作成しよう!
一般記事のひとつとして作成するのも可能ですが、記事を投稿したらその記事の情報を追加していくと考えると頻繁にその記事を更新していく必要があります。それであれば固定ページ(一般的にはプロフィールやプライバシーポリシーを作成することが多いのかな?)で作ろうと考えました!!
サイトマップ作成方法
備忘録も兼ねて作成手順を紹介します。
①固定ページを作成する
一応固定ページを設定するところから紹介します。
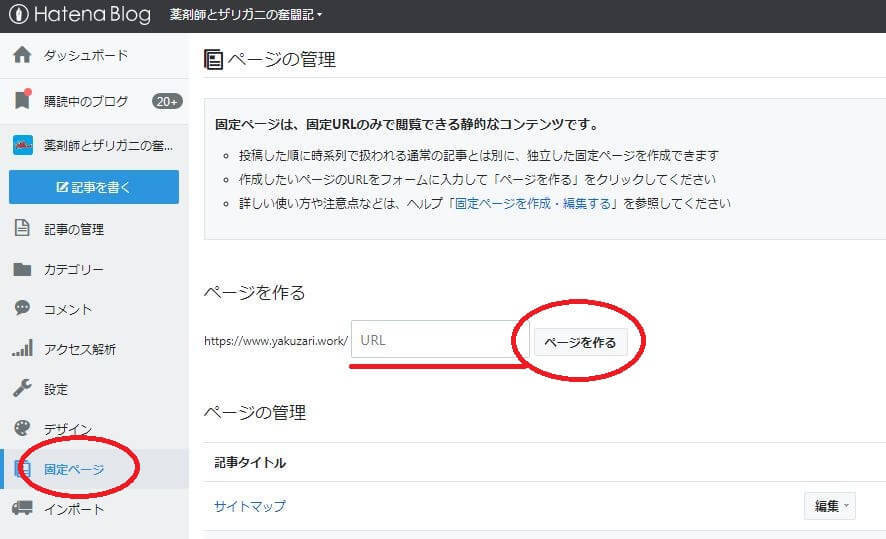
まずはいつものダッシュボードを開きます。

左側に「固定ページ」という項目があるのでそちらを選択。
選択後URLを決めて「ページを作る」ボタンを押すと、いつもの慣れ親しんだ記事作成のページが出てくるかと思います。
ここに書きたいことを羅列していきます!
②作成した固定ページにカテゴリを入れていく
このブログは一応「ザリガニ」「薬」「ブログ」を3本柱に続けています。そのため各記事のナビゲーションメニューのところにも、「その他」を加えた4つのカテゴリ毎のページに飛べるように設定してあります。
今回作成する訪問者用サイトマップもこの3つ(その他を入れたら4つ)を柱に作成することにし、それぞれのカテゴリをh2タグで挿入します
③カテゴリ毎の記事をひたすらコピペしてリンクを貼っていく
ここからはひたすらコピペ作業となります!
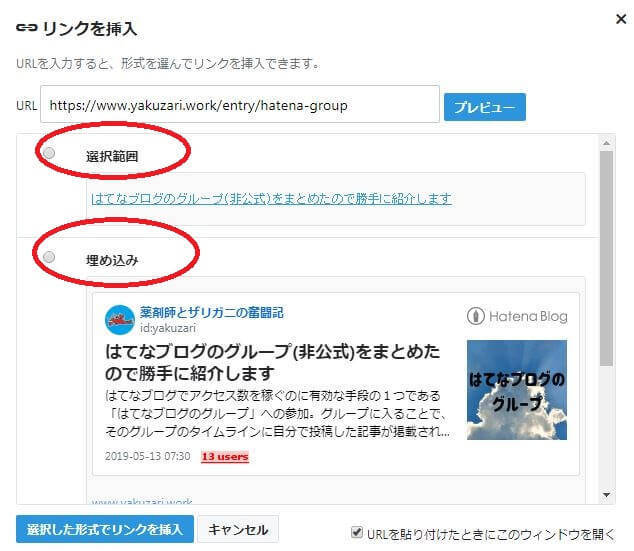
記事のタイトルをコピペし、コピペしたタイトルを選択してひとつひとつ「リンク」を貼るのみです。
リンクの貼り方は数通りあるかと思いますが、僕は目立たせたい記事だけ「埋め込み」として、その他は全て「選択範囲」でリンクを設定しました。

④「目次」を設定しよう
先日せっかく目次のカスタマイズをしたので、固定ページにもしっかりと「目次」を設定しました。
「目次」をつけておいてあげると、目的のカテゴリにワンクリックで移動できるので大変便利です。
→このために、各カテゴリをh2タグで挿入しました!

ちなみに目次のカスタマイズは下記の記事で紹介していますので、良かったら覗いてみて下さい!
www.yakuzari.work
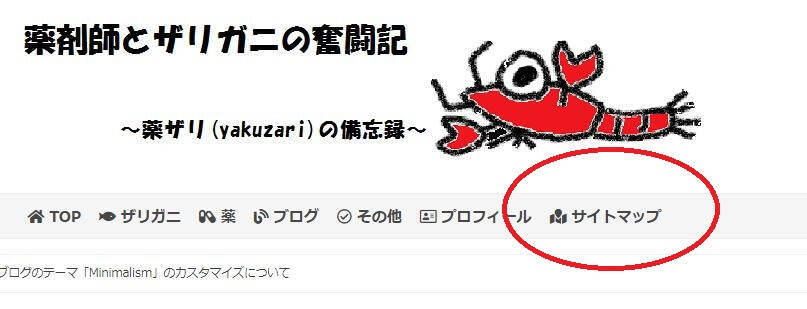
⑤最後にナビゲーションメニューに「サイトマップ」を入れる
こんな感じです。

この過程を知りたい方はこちらの記事を読んでみて下さい。
hitsuzi.hatenablog.com
これで「サイトマップ」完成です!!
正直サイトマップ(訪問者用)が有用なのかはまだ分かりません
半分自己満足でサイトマップを作り、その手順を紹介させていただきました(大した手順じゃないけど…)。
しかし、果たしてこのサイトマップが有用なのかどうかは全く分かりません。訪問者用と謳っているけど、もしかしたら僕自身が一番使うことになるような空気さえ感じます(記事のリライトを考える際に一覧になっていると考えやすそう)。
実際に公開してみないと分からないところもありますが、まずは様子を見てみたいと思います。有用であればさらに見やすくなるように工夫してみたいと思います。