
ブログを初めて立ち上げて続けていくうえで、自分が困ったこと・行ったことをまとめることで誰かの何かの参考になればと思い、今回はブログを開設してから最初の記事を投稿するところまでを書いてみようと思います。
ブログを書くようになって初めてHTMLやCSSと言った単語を目にするようになったぐらいのド素人です。この記事を書いている現在(ブログ立ち上げ後約2週間)でもよく分かっていません。その目線でご覧になっていただけたらと思います。
ブログ開設までに関してはこちら↓
ブログのデザインについて
デフォルトの自分のトップページを開けてみると全く色味もなく味気ないと思い、まずはデザインを設定することにしました。
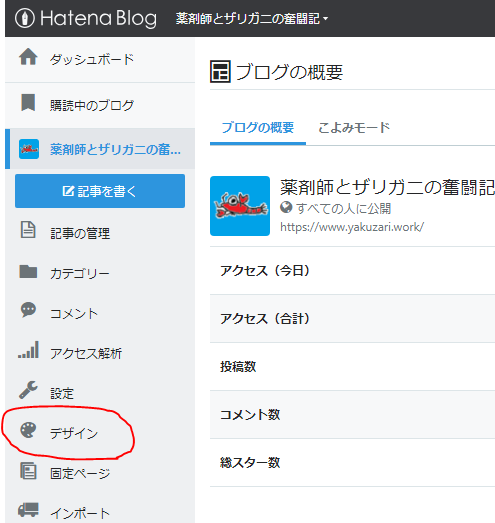
①ブログの管理画面(ブログの概要)の左側のメニューから「デザイン」を選択

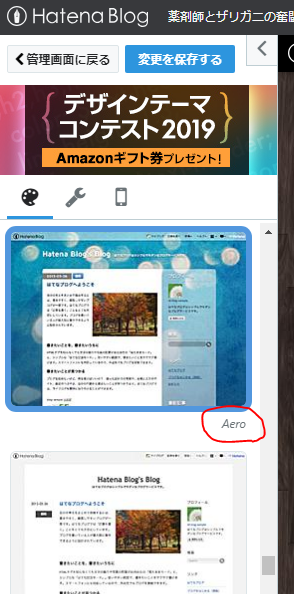
②表示されているテーマから直感で「aero」を選択

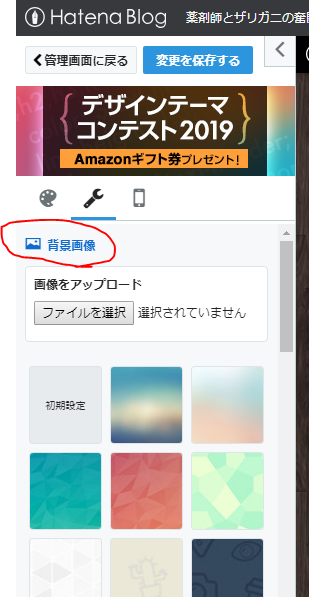
③スパナのようなマークをクリックして、その中の背景画像から好きな画像を選択する

この日行ったデザインの設定はここまでしか行いませんでした(行えなかったというのが正しいかも…)が、現在は少しカスタマイズを加えています。このカスタマイズを加えるのは開設後しばらく経ってからのことですので、別の機会に記事にしたいと思います。
記事の書き方が何種類かある!!
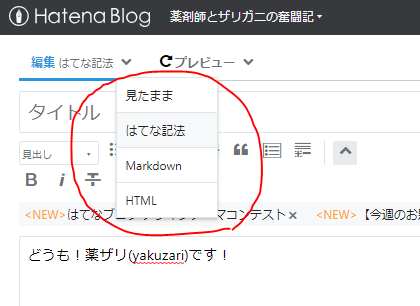
まず何をするにも記事を書いてみないと何も始まらないと考え、「記事を書く」のボタンを押してみたところ記事の書き方が何種類かあるようです。

「見たまま」、「はてな記法」、「Markdown」、「HTML」がありますが、なんのこっちゃ??と言うのが率直な感想でした。ちなみにそれぞれの特徴を簡単に説明してみます(何せ詳しくないため説明にもなっていない項目も多々あります)
「見たまま」
本当に書いて見えるそのままの形で記事になる書き方。Wordで記事を書いている感覚に近い。
「はてな記法」
はてなブログで指定されている記号等を記事に書くと、それに応じた編集を自動で加えてくれる記法。指定されている記法を覚えるのが大変そう、というのが第一印象。
「Markdown」と「HTML」
少し調べましたが、ややこしい!!こんなの理解できる人いるのか!!と思い、現在もほぼ手を付けず。
結局最初の記事は「見たまま」で!!
上記のようなことまでは調べましたが、HTMLを今から勉強して理解しようなんてのは何日あっても不可能と判断し、比較的普段も触れる機会があるWordの編集に近いものを感じた「見たまま」で書こうと決めました。
最初の記事を書いてみての感想
いや~ひどいものでした。見れたもんじゃありません(笑)
ただただ文章が並んでいるだけで、見やすさも何もありませんでした。記事の内容も自己紹介的なものだったので仕方ないと言えば仕方ないのかもしれませんが、中身もスカスカで、見づらくて…。でもここで初日の限界を迎えてしまったため、数日間その記事はそのままにしました。
開設1日目の自分に伝えたいこと
既述のとおり、最初は「見たまま」で記事を書きましたが、現在は「はてな記法」で記事を書くようにしています。記事を書いていると「文章にマーカーを引きたい」とか「おしゃれなBOXでこの文章を囲みたい」とかデザインを考えるようになり、このデザインを初心者でも比較的楽に設定できるのが実は「はてな記法」かなと思います。
はてな記法ではある特定の記号等を文章に入れることで、対応したデザインを入れることができるというものですが、実はHTMLにも対応しています。CSSでデザイン等の指定をして、文章中にHTMLを入れることで記事の文章中にデザインを入れるということが出来ます(調べるとその類のブログがいくつもヒットします。だいたいコピーして所定のところに張り付けて設定完了というものが多く、初心者でも設定いやすい)。つまり、はてなのショートカット(?)も使えて、HTMLも使えて、、ハイブリッドじゃん!!と思いながら日々記事を書いてます。
ちなみにこの記事もはてな記法で書いています。文章の所々に引かれている黄色いマーカーや、記事の上部にある目次なんかも諸先輩方が記事に載せてくれているCSSコードをコピペして作成しているものです。…この辺のことはもう少し自分が詳しくなってから別記事でまとめられたらいいなと思います。