
かれこれ、このブログも開設してから2ヵ月を超えました!
開設当初は記事を書いたり、デザインをカスタマイズしたりでてんてこまいでしたが、最近はようやく記事に集中してブログ生活を送れるようになってきました(アドセンスが受からないのは置いといて…)。
そこで今回は自分の備忘録も含めて、ブログ開設6日目に行った「パンくずリストの設定」について書きたいと思います。もしブログを始めたばかりで、まだ設定していない方がいれば参考にしてみて下さい。
はてなブログのパンくずリストについて
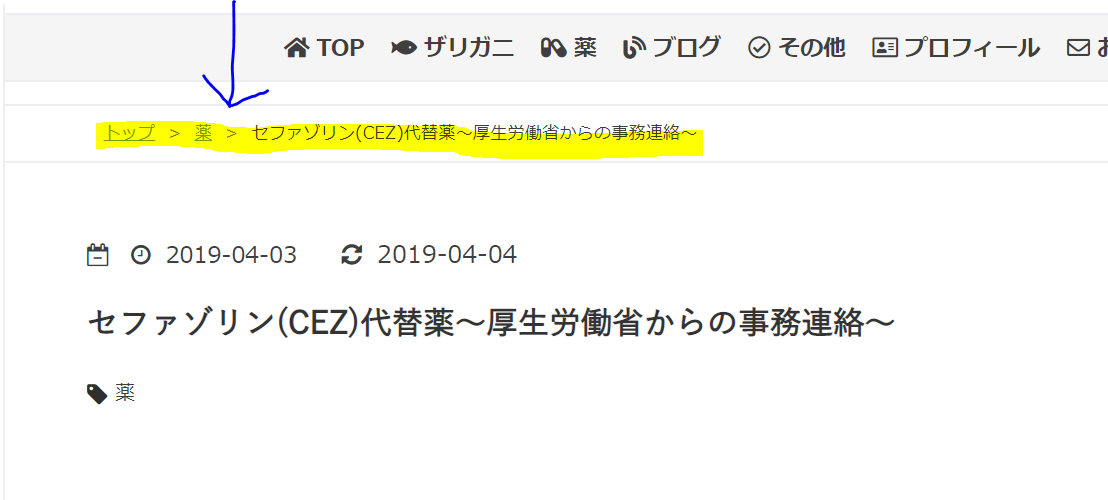
当ブログのパンくずリストの見本がこちらです。

もちろんこの記事の上にも同様のパンくずリストが表示されているかと思います。
パンくずリストとは
そもそもパンくずリストって何かご存知ですか?
僕が初めてこの言葉を目にした時はスルーしました(笑)ブログを立ち上げていろいろと調べていると毎日のように新しい言葉が目に入ってきます。
CSS…
HTML…
h1、h2…
SEO…
パンくずリスト…
パンくずリストって(笑)この並びにパンくずリストというネーミングって違和感ありませんか?この違和感のせいで、僕は設定を後回しにいてしまいましたが、今となっては重要な設定項目だったように思います。
ちなみに「パンくずリスト」を言葉で説明すると
「読者がサイト上のどこにいるのかを分かりやすく表示したもの」
となります。分かったようで分からないような…
でも、パンくずリストの例を見ると「あっ、これのことか!!」と皆さん思うと思います。
名前の由来
では、なぜこのような変な(あくまで個人的な意見です)ネーミングとなったのでしょうか?
どうやら童話「ヘンゼルとグレーテル」に語源があるようです。
「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。
引用:パンくずリスト - Wikipedia
つまり、
→読者がホームページで迷子にならないように、そのホームページ上に今自分がいる場所を表示してあげる
ということになります。
設定方法
はてなブログでの設定方法はいたって簡単です。
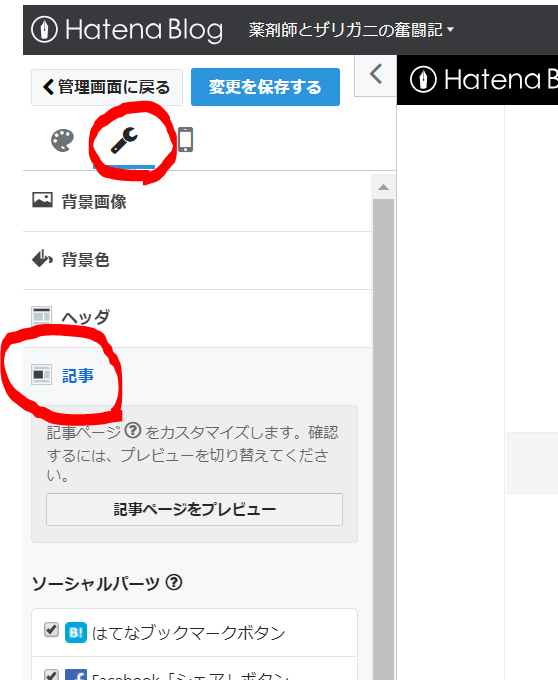
お決まりの「ダッシュボード」にある「デザイン」を選択し、下の画像の通りスパナマークをクリックし、その中の「記事」を選択します。

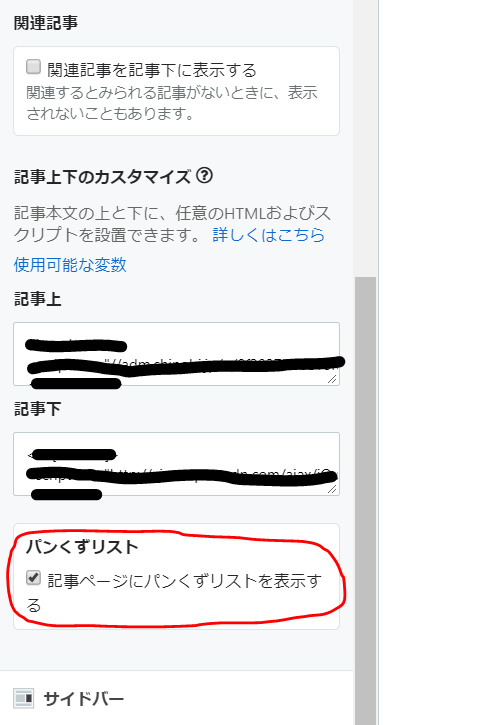
「記事」ではいろいろなことが設定できますが、下の方にスクロールすると見えてきます!
「パンくずリスト」なる文字が!!

あとはボックスにチェックを入れるだけです。これで記事の上部にパンくずリストが設置されたと思います。
パンくずリストの文字サイズを設定
パンくずリストの文字のサイズも設定できますよ!
ただし、全てのスタイルで対応可能かは検討していません。
少なくもminimalismでは下記のコードをデザインCSSに入れてあげることで変更できました。
/* パンくずリスト サイズ */
.breadcrumb{font-size:100%;}
100%となっているところを適宜変更してあげると文字の大きさが調節できます。
minimalismは本文の文字のサイズも小さく設定されているので、僕としては本文の文字を大きくして、パンくずリストの文字のサイズを小さくしてあげるのが良いかなと思います。
minimalismでの文字サイズの変更はこちらの記事に書いてありますので合わせてどうぞ!
はてなブログでのパンくずリストの重要性
僕はブログを書くだけではなく、他の人たちが書いたブログを読み漁るのも大好きです。
いろいろな方のブログ内のいたるところをクリックして記事を読み漁るのですが、そういったときに「パンくずリスト」は役に立ちます。初めて訪れるサイト内を読み漁っていると、「ヘンゼルとグレーテル」の主人公ではありませんが、本当に迷子になりかけることがあります。
だいたいページの最上部にHOMEボタンがあるので、完全な迷子と言うわけではありませんが、自分はどのカテゴリの記事を読んでいるのか?同じカテゴリの別の記事に行きたいのだけれども…と思った時に「パンくずリスト」があるとスムーズに次に移ることが出来ます。
その記事だけを読みに来た方にはあまり意味がないのかもしれませんが、何かの拍子にこのブログに興味を持ってくれた方が訪れた時のために、僕は設定しているつもりです!