
今回は当ブログ開設5日目に気付いたこと「はてなブログのh2行方不明事件」について書こうと思います。
はてなブログでブログを運営されている方で「h2って何?」という方は是非ご一読下さい。
ある程度記事数がたまってからの修正は大変ですよ!
私自身が実際に修正したのは2記事程度だったので問題ありませんでしたが、これが50記事や100記事だったら…と考えるとゾッとします。
最初のうちにh2を気にして記事を書くのか、見出しはあまり気にせず書くのかのスタイルをある程度決めておいた方が良いと思います。
はてなブログの見出しデザインを変えてみよう!
まずは見出しのデザインを変えようということで各ブログ等を読み漁っていると、こんな感じのことを書かれている先輩方が多々いらっしゃいました。
「はてなブログにはh2が存在しない!」
「なぜかh1の次にくるのがh3になってる…」
なんのこと?
疑問符しか出てきませんでしたが、読んでいるうちになんとなく意味が分かってきました。
そもそもh1とかh2って何?
HTMLの見出しタグというやつらしいです。
hの後の数字が小さいほど大きいタグ(段落)で、数字が大きいほど小さいタグ(段落)とされています。
どうやら、ブログは段落構成をしっかりと整えて作りこんだ方が良いようですね。ただただ文章を書きなぐるだけではなく、内容毎に段落を作り、その段落毎に見出しを付けるのが作法のようです。
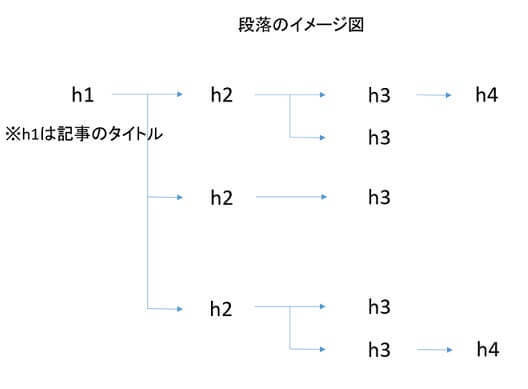
その段落を階層分けにした時に、上位にくる段落がh1で、次にくる段落がh2というような(暗黙の?)ルールがあります。

段落の構成上、h2→h3→h4となった後に、再度h2→h3と始まるのは問題ないようです。
はてなブログで見出しタグ「h2」が抜けてるってどういうこと?
なんとなく段落構成が重要というのは理解できたのですが、はてなブログで「h2」が抜けている意味がなかなか分かりませんでした。
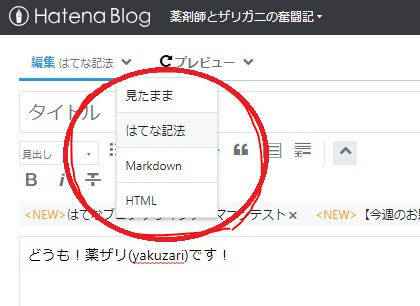
意味が分かるのに戸惑った理由は、どうやら僕がブログを書く際に「はてな記法」を使用していたからのようです。

ブログを始めた当初より段落の概念があることはなんとなく知っており、はてな編集では「大見出し」「中見出し」「小見出し」という便利なボタンがあり、それを押すだけでその文字がその段落の見出しに設定されるため、使用していました。

しかし、これに落とし穴がありました!!
記事の構成上、その記事のタイトルが最も上位の段落であるh1にあたります。
タイトルを書いてから本文作成に入りますが、その本文の中で一番上位にあるタイトル(段落)を設定するために「大見出し」を使用していましたが、この「大見出し」がなんとh3になるように設定されているのです!!
(暗黙の?)ルールからするとh1の下にはh2が来るはずですが、はてな記法の見出し機能を使用して見出しを付けていると、h1の次が必然的にh3となり、その次がh4になるようになっていたのです!
この段落構成が適当だとSEO的によろしくないと言われています。
SEO的によろしくないこともですが、順番通りにやるのが作法なのにh2が抜けているのはなんとなく気持ち悪いな、ということではてなブログで「h2」を設定する方法を調べてみました。
はてなブログで「h2」を指定する
上記のような経緯があったため、僕ははてなブログでの「大見出し」「中見出し」「小見出し」という便利なボタンは使わないことにしました。
Chromeの拡張機能を使うなどの情報も目にして試しましたが、なぜかうまくいかず、なんちゃってHTMLで対応することにしました。
※おそらくもっと効率の良い方法があるかと思いますが、僕は下記の方法で慣れてしまいました。あくまで参考程度で。ここからの文章で<>が何度か出てきますが、実際は半角で入力しなければなりません。記事に表記するためにあえて全角で書いていますので、実際に試す際には半角での入力をお願いします。
①入力方法は今まで同様の「はてな編集」で書きます
②見出し(段落)を意識しながら記事を書く
③見出しとなる文章を
<h2>ここの文章がh2見出しとなります</h2>
<h3>ここの文章がh3見出しとなります</h3>
のように<><>で囲む

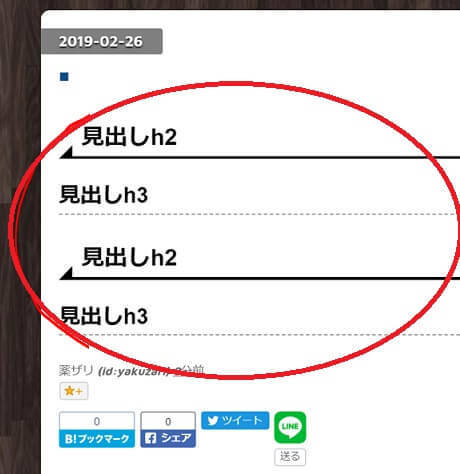
④プレビューで確認する

上記のように入力することで、無事にh2やh3を指定することが出来るようになりました。
はてなブログで無事に「h2」タグを指定できるようになってみて
繰り返しになりますが、これがSEO的に良いのかは分かりません。が、少なくても悪いことではないと思います。
SEOに直接影響するわけではないのかもしれませんが、Googleに記事の本質をしっかりと読み取ってもらうためには正確な段落(タグ)を付けてあげた方が良いです。
このあたりのことは下記のサイトが親切に解説してくれていますよ。
SEOももちろんですが、なんとなく気持ちよく記事を書けている自分がいて満足しています。
皆様も何かの参考にしてみて下さい!