2020年2月4日、何気なくGoogle AdSense(以後アドセンス)の管理画面を見てみると、、いつものメニューに異変が!!

この異変に気付き、もしかしたらと少し期待しながら広告ユニット作成画面を開いてみると、、

あったー!!
これがかの有名な「関連コンテンツ」ってやつかー!
ということで、開放されたときのブログの状況と、とりあえず行った設定をお伝えします。
アドセンスの関連コンテンツとは?
アドセンスを目指し始めたばかりの方、アドセンスに合格して時間が経っていない方の中には知らない方も多いかと思いますので、まずは関連コンテンツそのものを紹介します。
関連コンテンツは誰でも使用できるわけではない
アドセンスを始めるために、まずはGoogleさんに認めてもらわなければなりません。
あーでもない、こーでもなを繰り返しているとそのうち受かるかと思います。
ですが、合格したら全ての広告を掲載できるわけではないのです!!
アドセンスには大きく分けて4種類の広告が存在します。
・ディスプレイ広告
・インフィード広告
・記事内広告
・関連コンテンツ
この4種類のうち、最初の3種類は最初から使用できる広告なのですが、関連コンテンツだけはある条件を満たさないと選択もできないようになっているのです。
そのある条件とは…
分かりません(笑)
アドセンスの合格基準と同様、関連コンテンツの解放条件もGoogleさんは公開していないので勝手に予想するしかないのが現状です。
ですが、Googleさんはヒントを出してくれています。

↑↑関連コンテンツの概要 - AdSense ヘルプより一部抜粋
トラフィック量とページ数がポイントということを教えてくれていますが、具体的な必要数は公表されていません。。
ということで、あくまで参考程度に当ブログの直近の様子をお伝えします。
関連コンテンツ開放時の当ブログの状況
勿体ぶるのも好きではないので、トラフィック量(≒PV数)と、ページ数をお伝えしますね。
・トラフィック量→通算100000PV達成(2020年1月22日)
・ページ数→当記事で197記事
トラフィック量については2020年1月でようやく20000PV/月を記録しました。
が、最近(2020円1月下旬から)はコアアップデートに被弾したためか、200-300PV/日程度で推移しております。。
というのはさておき、ある程度のトラフィック量が必要で、ある程度のページ数が必要とされていますが、当ブログの場合という条件ではありますが、何かの参考になるかもしれません。
これらの条件をクリアしたことで解放された関連コンテンツですが、解放されただけでは意味がありません。
設定しないと関連コンテンツはもちろん表示されませんので、当ブログ(はてなブログPro)での設定方法をお伝えします。
アドセンスの関連コンテンツを設定する~はてなブログ編~
何も難しいことはありません。
ディスプレイ広告等を既に出されている方からしたら全く苦になるものではありませんのでご安心ください。
それでは順を追って設定してみます。
新しい広告ユニットの作成から関連コンテンツを選択する
アドセンスの管理画面を開き、「広告」→「サマリ」→「広告ユニットごと」と進み「関連コンテンツ」を選択します。

広告ユニットをカスタマイズする
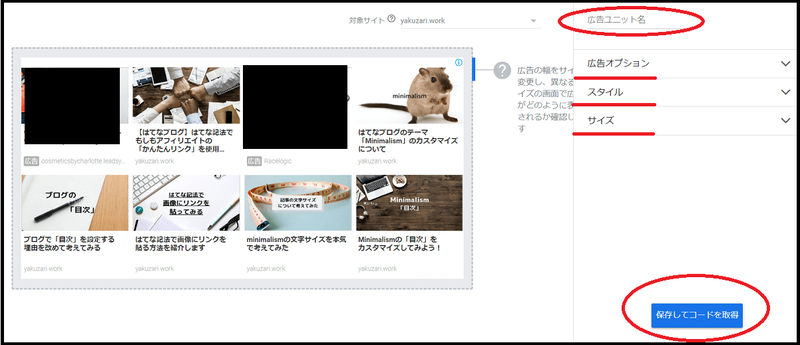
上記の手順で進むと、次のような画面になるかと思います。

右側にある選択項目等を確認しましょう。
広告ユニット名
作成する広告に名前を付けましょう。
今後何パターンか作成するかもしれないので分かりやすい名前をつけましょう。
広告オプション
必ず「広告を収益化」が選択されているか要確認です。
デフォルトで選択されているようですが、時折選択されていないことがあるとの不穏な噂もあります。
スタイル
フォント等を選べるので自分好みにカスタマイズ!
サイズ
ブログ自体がレスポンシブになっているのであれば、悩まずにレスポンシブ選択で良いと思います。
保存してコードを取得をクリック
カスタマイズが終わったら「保存してコードを取得」を選択します。
するとコードが出現するので全コピーします。

はてなブログで関連コンテンツを設置する設定
お馴染み「ダッシュボード」→「デザイン」→「スパナマーク」と進みます。

その次に進む場所は関連コンテンツの設置場所によって変わるので分けて説明します。
サイドバーに設置する場合
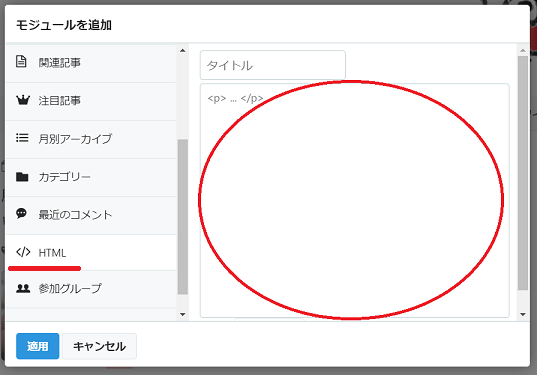
「サイドバー」を選択し、「+モジュールを追加」を選びます。

そうすると下の画面に移行するので、赤丸部分に先ほどアドセンスでコピーしたコードを貼り付けます。

※タイトルはあっても無くても可
これで完成です!
記事下に設置する場合
「記事」→「記事下」と進み、そこに出現した入力欄に先ほどコピーしたコードを貼り付けます。
すでに何かしらのコードが挿入されている場合、一番下の行に追加すれば問題ありません
これで完成です!
アドセンスの関連コンテンツが楽しみです
一般的には
関連コンテンツは他の広告よりも多少稼いでくれる!
と言われています。
果たして当ブログではどうなのか??
しばらく検証してみたいと思います。
おや??
関連コンテンツは今回紹介したよりも更にカスタマイズできるようですね。
また今度調べてまとめてみたいと思います。
それでは良きブログ生活を!!