ブログを開始して数か月した頃、あることを後悔し始めていました。
それは、、
画像を圧縮せずにそのままアップし続けてきたこと。
つまり、、
「添付画像の未処理問題」
です!
サイズを小さくしてからアップしなくちゃ!!とずっと思ってはいたのですが、それを実践し始めたのも最近の話し。。
オリジナルの画像を載せてしまうとその分画像ファイルのサイズが大きくなり、そのページがいわゆる「重く」なってしまいます。最初から対処しておけば良かったのですが、なんだかんだでこのブログの記事数も着々と増えてしまい、正直修正が面倒です。
ブログを始めたばかりの方、これからブログを始めようとしている方、僕と同じ後悔をしなくても良いように自己流ではありますが、添付画像のファイルサイズを最小限にする方法をお教えします。
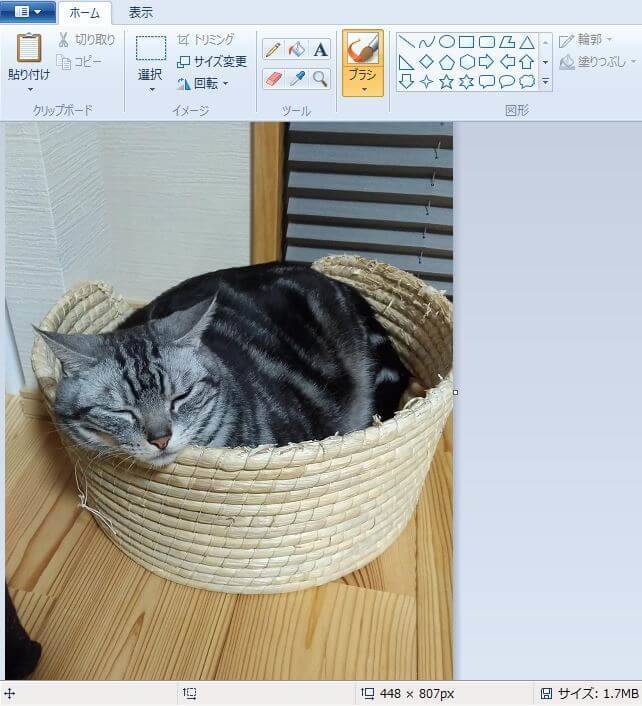
尚、今回圧縮してみる元画像はこちら↓…デカッ!!

サイズで言うと1.73MB。ちなみにスマホで撮影した何気ない写真です。
今回はこの画像を使って圧縮作業をしてみます。
はてなブログ画像圧縮①Windows標準の「ペイント」
Windowsに標準でインストールされている「ペイント」をまず使用します。
対象のファイルをダブルクリックすると、デフォルトでは「フォト」でファイルを開いてしまうと思いますが、今回は
「右クリック→プログラムから開く→ペイント」
を選択します。
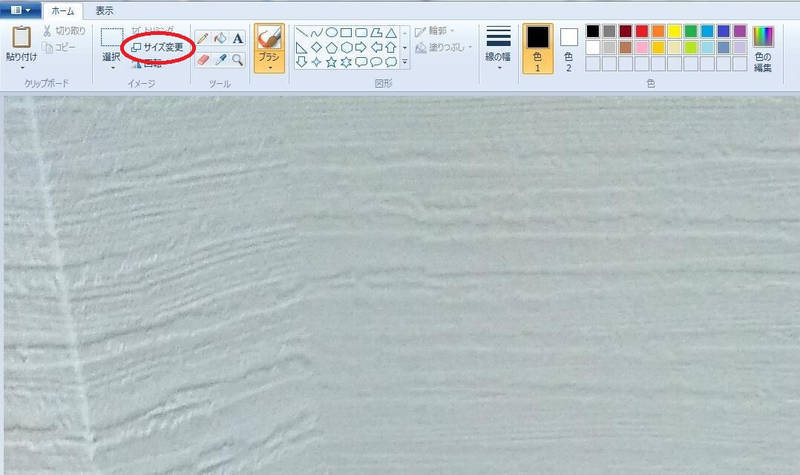
すると、「ペイント」で画像が表示されると思いますが、なぜかもの凄く大きいサイズで表示されませんか?

ここからは任意ですが、自分は左上のメニューにある「サイズ変更→水平・垂直それぞれを20~50%」へ変更します。すると、任意の%で指定された画像サイズへ変更されます。ちなみに今回は20%にしてみました。

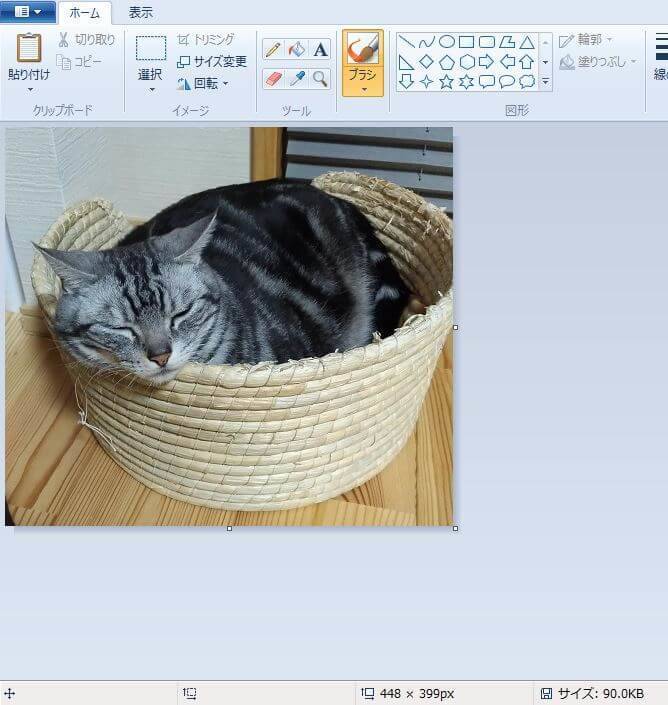
さらにその変更後ですが、「にゃんちゅう」以外の部分(主に床や壁)は今回不要なので切り取ります(トリミング)。
選択の上の点線の四角を選択した後、画像の必要な部分だけが取り囲まれるように指定します。

その後点線の四角の隣に出現する「トリミング」ボタンを押してあげると、不要な部分が削れます。

これでこの「ペイント」でやることは終了です。
最後に「上書き保存」するなり「名前を付けて保存」するなりしてPCにデータを残します。
ちなみにこの時点で、最初1.73MBあった画像は90KBと格段に小さくなりました。
はてなブログ画像圧縮②TinyPNG
ペイントである程度画像サイズを小さくすることが出来ましたが、さらに小さくするために次は「TinyPNG」を使用します!
TinyPNGとはオンライン圧縮サービスです。手持ちのPCにソフトをダウンロードして圧縮させることもできますが、僕はブログをアップするPCは一つだけではなく全てのPCにインストールするのは手間だったため、このインターネット環境さえあれば誰でも圧縮可能なTinyPNGを使用することにしました。
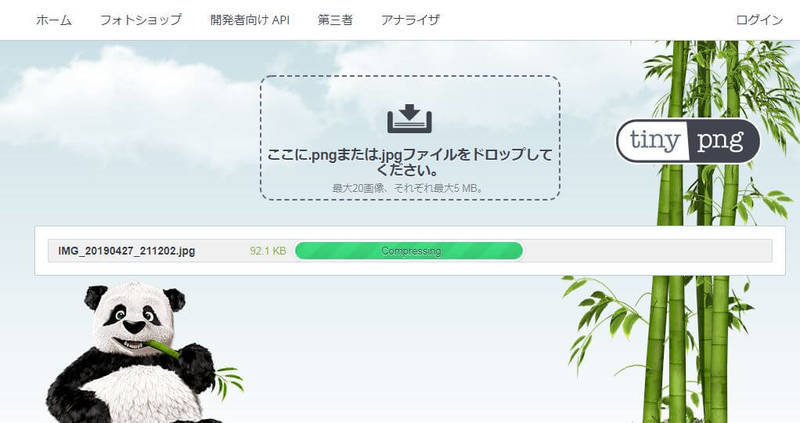
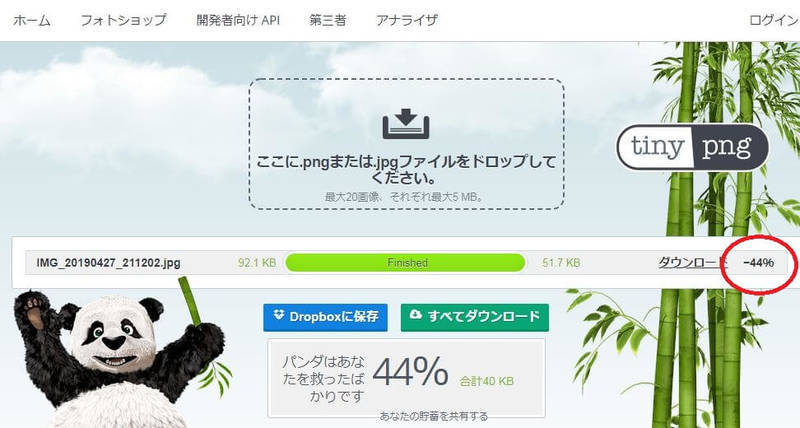
上のページに飛んでみると分かるのですが、「ここにファイルをドロップしてください」と親切にも操作方法を書いてくれているのでそこにドロップします。
すると、自動で圧縮作業が始まります。

さて、どれくらい圧縮してくれるでしょうか…

なんと、44%減の約52KBまで圧縮してくれました!!
あとは、画面にある「すべてダウンロード」をクリックして自分のPCにダウンロードします。
はてなブログ画像圧縮③はてなフォトライフで画質調整
さて、最後の行程です。
はてなブログで画像を使用する場合、その画像ははてなフォトライフに一度保存してから使用することになるかと思います。
そのはてなフォトライフに画像を保存する際に、画質を予め設定しておくことで画像のサイズを大きく削れることがあります。
それではやり方です。
1 はてなフォトライフを開く
2 右上に「設定」ボタンがあるので、クリック
3 「画質」が100%になっているので、70~80%にする(ここの数字は任意です)
これだけです!!
この設定をしておくことで、はてなフォトライフ経由でアップした画像は全て画質を少し落とした状態(画像サイズが小さくなった状態)で保存されます。
※ブログを書きながら画像をアップすることも可能ですが、そうするとこの画質設定は生かされないようなので、この設定を生かす際には必ずはてなフォトライフから画像をアップするようにして下さい。
※既にアップ済みの画像にはこの設定を反映させることはできません。過去の画像はその都度アップし直す必要があります。
はてなブログでの画像圧縮についてのまとめ
ここまでで紹介してきた方法は、
画像を「ペイント」で編集する→TinyPNGで画像を圧縮する→はてなフォトライフに画像をアップする(画質を設定したうえで)
というものでした。
当記事の前半に元画像を表示していますが、この画像のサイズは1.73MBです。
最終的にはてなフォトライフに保存した画像のサイズを見てみると、
41KBでした!!
つまり、1.73MB→41KBと1/40以下に画像を圧縮(軽量化)することが出来ました!!
最終的に出来上がった画像はこちらです↓

どうでしょうか?
最初の画像と画質を比べてもあまり遜色ないと思うのは私だけでしょうか??
もちろんサイズは小さくなっていますが、特に大きさを求めない画像であれば何も問題ないと思います。
この大した手間にならないことをすることでページを「重く」しない、つまり「軽く」することが出来るのであればやらない手はないですよね??
自分も過去の記事の画像を少しずつ編集している段階ですが、、だいぶ面倒です(笑)
こうなる前に、皆様画像のサイズにはお気を付けください!!
ちなみに…
今回の過程では「はてなフォトライフ」の設定ではあまり軽量化に貢献していないように見えるかもしれませんが、それまでの過程である程度軽量化していたためにそう見えてしまうだけだと思われます。「はてなフォトライフ」の設定だけでも大分軽量化されるはずですので、お試し下さい。
その他、「はてなブログ」関係のカスタマイズ等についてもまとめています。
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work
www.yakuzari.work